| 09 实现Django自带的注册\登录\退出登录(表单)功能 | 您所在的位置:网站首页 › Django中用 form 实现注册 › 09 实现Django自带的注册\登录\退出登录(表单)功能 |
09 实现Django自带的注册\登录\退出登录(表单)功能
|
1、概述
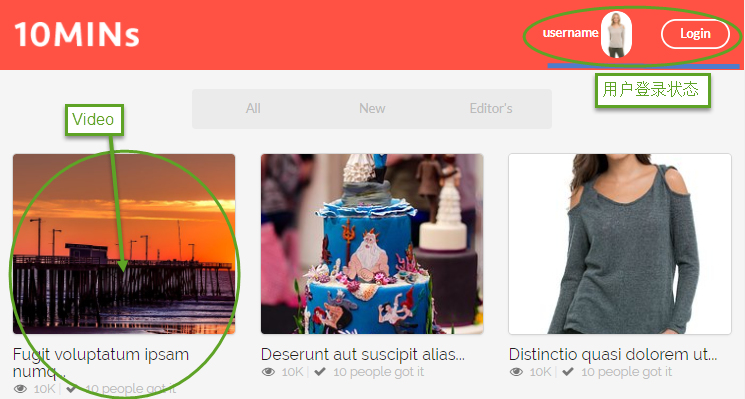
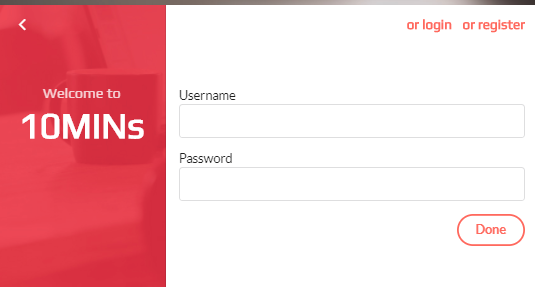
在我们浏览网页的时候,经常会碰到对一个网站的注册,然后用注册号进行登录,登录后进行退出的操作。当用户注册登录网站后,网站的显示信息会根据用户的权限来设定。本篇主要简单介绍django自身的注册register/登录login表单的运用,以及退出logout视图的运用。 2、数据层models.py的结构 from django.db import models # from faker import Factory from django.contrib.auth.models import User class Video(models.Model): title = models.CharField(null=True, blank=True, max_length=300) content = models.TextField(null=True, blank=True) url_image = models.URLField(null=True, blank=True) cover = models.FileField(upload_to='cover_image', null=True) editors_choice = models.BooleanField(default=False) def __str__(self): return self.title class UserProfile(models.Model): belong_to = models.OneToOneField(to=User, related_name='profile') profile_image = models.FileField(upload_to='profile_image')解析:a、数据Video是网页的内容,包括字段title标题,content内容,url_image图片链接,cover长传的图片等。 b、数据UserProfile是网页菜单中用户登入后的状态显示,原本在模板中用django的user属性已有用户名显示,这边添加一对一关联的用户图片,网页结构如下: 说明:在未设置登入功能时,访问网页后用户登录状态的用户名username和图片是默认的格式,即没有与用户关联。 2、网页注册/登录的界面网页实现用户的登录或注册,通常会有登录或注册的页面,本次构建的页面显示如下: 说明:用户的注册或登录共用一个网页,只是显示的表单内容不同。如上是用于登录的表单显示,用户正确输入用户名和密码即可。 3、在views.py层实现登录和注册的视图1)登录视图 from django.shortcuts import render, redirect, HttpResponse from django.contrib.auth import authenticate, login from django.contrib.auth.forms import UserCreationForm, AuthenticationForm def index_login(request): context = {} if requesthod == 'GET': form = AuthenticationForm if requesthod == "POST": form = AuthenticationForm(data=request.POST) if form.is_valid(): login(request,form.get_user()) return redirect(to='list') context['form'] = form return render(request, 'register_login.html', context)解析: a、要实现登录的表单,要首先引入django中自带的登入表单AuthenticationForm; b、与通常表单类似,使用GET请求渲染表单,使用POST请求来绑定表单; c、注意AuthenticationForm表单绑定使用参数是data=request.POST,而不能缺少data; d、不能缺少login(),实现用户的请求得登录关联; 2)注视视图 def index_register(request): context = {} if requesthod == 'GET': form = UserCreationForm() if requesthod == 'POST': form = UserCreationForm(request.POST) if form.is_valid(): form.save() return redirect(to='login') context['form'] = form return render(request,'register_login.html', context)解析:a、与登录表单类似,要使用GET请求渲染表单,使用POST请求绑定表单; b、在进行注册的时候,要判断注册号的有效性is_valid(),如注册名是否已经存在,注册密码长度不够等; c、注意要jango注册的表单进行save(),才能算注册成功。 4、在urls.py层写入登录和注册的url以及退出logout视图 from website.views import index_login, index_register from django.contrib.auth.views import logout urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^list/$', listing, name='list'), url(r'^list/([A-Za-z]+)$', listing, name='list'), url(r'^login/$', index_login, name='login'), url(r'^register/$', index_register, name='register'), url(r'^logout/$', logout,{'next_page':'/register'}, name='logout'), ]解析:a、写入了登录的url(login),注册的url(register); b、通过引入django自带的退出登录视图logout来实现退出功能; c、在退出url中,通过{‘next_page’:'/register'}的格式,实现退出且页面跳转至注册register页; 5、在模板层进行更改1)注册页面的模板更改 or login | or register {% if form.errors %} {{ form.errors}} {% for field in form %} |
【本文地址】